: 金聪线报提供网友分享的相关线报信息,如果你有相关线报也可以提交给我们
 金满仓WEB进销存erp管理系统V3.0
金满仓WEB进销存erp管理系统V3.0
金满仓WEB进销存erp管理系统V3.0 更新版! 金满仓WEB进销存erp管理系统V3.0 更新版!注意:这是更新官方原版!!无加密!可以二次开发!!以前发过老版本,反映还不错,现在放出目前网
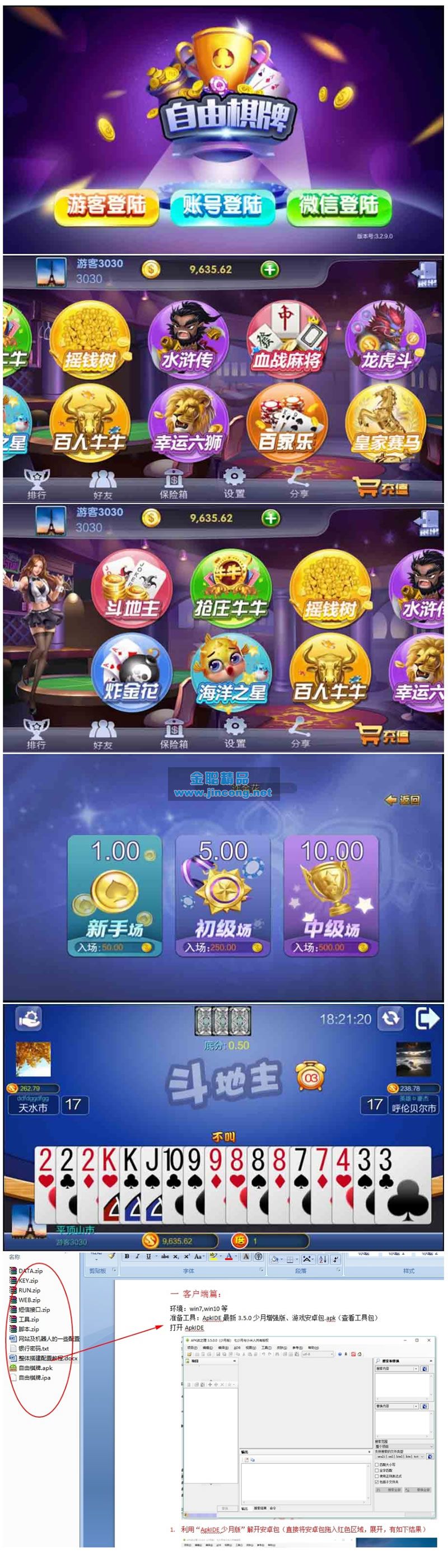
 自由棋*牌大富豪完整版源码二次开发版 含详细说明 apk+ip 1:1完整组件 12款热门游戏
自由棋*牌大富豪完整版源码二次开发版 含详细说明 apk+ip 1:1完整组件 12款热门游戏
自由棋*牌大富豪完整版源码二次开发版 含详细说明 apk+ip 1:1完整组件 12款热门游戏 运行环境: net源码详细: 自由棋*牌大富豪完整版源码二次开发版 1:1完整组件 12款热门游戏
 好客EAM资产管理软件源码 C#中小企业固定资产官网系统软件源码
好客EAM资产管理软件源码 C#中小企业固定资产官网系统软件源码
好客EAM资产管理软件源码C#中小企业固定资产官网系统软件源码 运行环境: .NET源码详细: 系统主要功能包括:1.Ajax无刷新即时消息:最短10秒自动刷新弹出消息框; 2.短信平台:深入
 在线算命网站源码 神算一条街 占卜算卦八字算命风水源码下载
在线算命网站源码 神算一条街 占卜算卦八字算命风水源码下载
1、整站源码上传即可访问,无须安装,支持ASP的空间大小最少200M。 2、初始后台登陆文件夹为admin123,用户名:admin 密码:admin888,使用前务必重名命文件夹admin123的名称,以及修改用
 Winform开发框架源码 devexpress管理系统源码 C# .NET多主题 通用权限管理系统
Winform开发框架源码 devexpress管理系统源码 C# .NET多主题 通用权限管理系统
Winform开发框架源码 devexpress管理系统源码 C# .NET多主题 通用权限管理系统 运行环境: .NET源码详细: Winform开发框架源码 devexpress 管理系统源码 C# .NET 多主题net开
 QD旺财收银系统源码下载 开源版C#商场超市收银商品管理财务管理系统完整版源码
QD旺财收银系统源码下载 开源版C#商场超市收银商品管理财务管理系统完整版源码
QD旺财收银系统源码下载 开源版C#商场超市收银商品管理财务管理系统完整版源码 运行环境: .NET源码详细: 一、源码描述 这是一款界面十分精美的收银系统源码,采用了典型的三
 奢想堂银行专业大小额贷款、房贷、车贷、企业贷整站源码
奢想堂银行专业大小额贷款、房贷、车贷、企业贷整站源码
奢想堂银行专业大小额贷款、房贷、车贷、企业贷整站源码在线提供专业银行大小额贷款、房贷、车贷、企业贷的源码整站,源码是.NET系统,带完整数据+会员系统,源码很完整
 国旅通用旅行社内部OA办公系统源码 功能强大开源+考勤+地接+计调
国旅通用旅行社内部OA办公系统源码 功能强大开源+考勤+地接+计调
国旅通用旅行社内部OA办公系统源码 功能强大开源+考勤+地接+计调 运行环境: ASP源码详细: 目前来说旅行社OA系统还真没有专门做开发的,没有独立做的,大多都是集成在旅游系统里