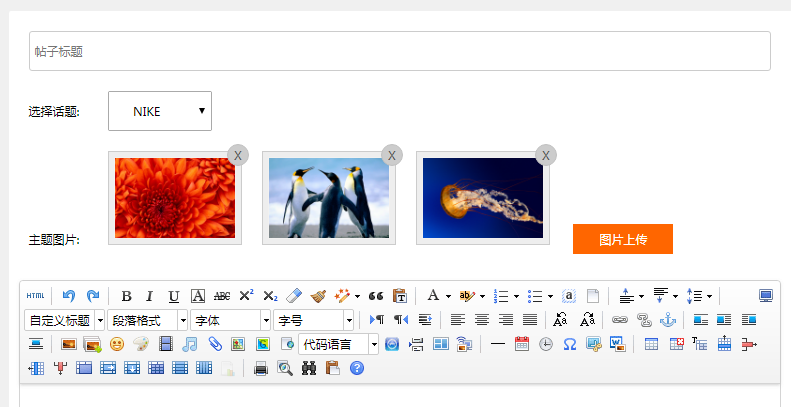
近来学习p5的过程中,项目中有个发帖功能,选择主题图片。如下:利用原始的文件上传处理,虽然通过原始j语句能实时显示上传图片,但是这样的话会涉及很多兼容问题。使用ajax技术,实现选择性删除所选图片功能,并不......
以下是【金聪采编】分享的内容全文:
以下是【金聪采编】分享的内容全文:
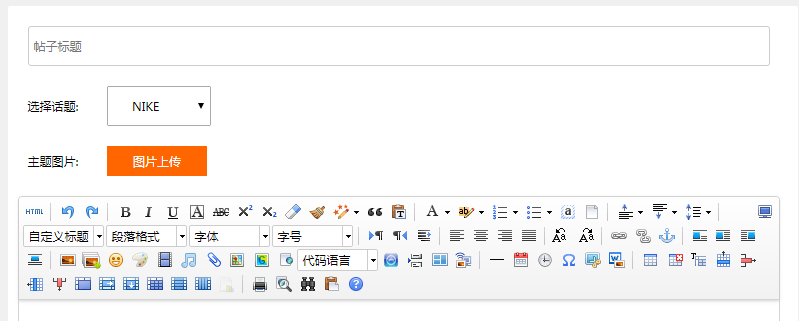
近来学习tp5的过程中,项目中有个发帖功能,选择主题图片。如下:

利用原始的文件上传处理,虽然通过原始js语句能实时显示上传图片,但是这样的话会涉及很多兼容问题。使用ajax技术,实现选择性删除所选图片功能,并不会有兼容问题。
表单文件form:
<form method="post" enctype="multipart/form-data"><div style="margin: 20px 20px 20px 10px;"> 主题图片: <span id="img-list-box" style="margin-left: 25px;"></span> <span style="display:inline-block;height: 30px;position: relative;top:0px;left:0px;"> <a style="display: inline-block;width: 100px;height:30px;line-height: 30px;text-align:center;background: #F60;color: #FFF;">图片上传</a> <input type="file" name="img_src" style="width: 100px;border: 1px solid red;position: absolute;top:0px;left: 0px;height: 30px;opacity: 0;" id="up-img-file" onchange="upimg(this)"> </span></div></form>
需要发送Ajax请求的话,当然表单是不能实现我们的需求的,因此,我们需要给表单关联一个单击事件去帮我们进行Ajax请求并选择图片。
当我们点击上传图片这个button按钮时触发选择图片实现Ajax上传
JavaScript代码:
<script type="text/javascript" src="__STATIC__/home/js/jquery.min.js"></script><script type="text/javascript"> function upimg(obj) { if( obj.value == "" ) { return; } var formdata = new FormData(); //<input type="file" name="img" value="" /> formdata.append("img" , $(obj)[0].files[0]);//获取文件法二 $.ajax({ type : 'post', url : '/home/note/upimg', //接口 data : formdata, cache : false, processData : false, // 不处理发送的数据,因为data值是Formdata对象,不需要对数据做处理 contentType : false, // 不设置Content-type请求头 success : function(response){ console.log(response); var html = '<div style="position: relative;margin-right: 20px;margin-bottom: 15px;width: 132px;display: inline-block;border: 1px solid #CCC;background:#EEE;">' +'<span style="display: block;width: 120px;height: 80px;border: 1px solid #F2F1F0;margin: 5px;overflow: hidden;">' +'<img src="'+response+'" style="width: 100%;" />' +'</span>' +'<input type="hidden" name="imgs[]" value="'+response+'" />' +'<a onclick="delImg(this);" style="z-index: 10;display: block;top: -8px;cursor:pointer;right: -8px;position:absolute;width: 20px;height: 20px;background: #CCC;border-radius:100%;text-align:center;line-height: 20px;border: 1px solid #C1C1C1;color: #555;">X</a>' +'</div>'; $('#img-list-box').append(html); }, error : function(){ } }); } function delImg(obj) { $(obj).parent('div').remove(); }</script>点击选择图片之后就是交给服务器端处理了。
php接口文件:
public function upimg() { //验证 $file = request()->file('img'); // 移动到框架应用根目录/public/uploads/ 目录下 if($file){ $info = $file->move(ROOT_PATH . 'public' . DS . 'uploads'); if($info){ // 成功上传后 获取上传信息 $img_src = '/uploads/'.$info->getSaveName(); echo $img_src; //返回ajax请求 }else{ // 上传失败获取错误信息 $this->error($file->getError()); } } }改善后的效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持金聪精品。
金聪线报提示:[ thinkPHP利用ajax异步上传图片并显示、删除的示例 ] 仅为会员分享,分享目的如下:
1.软件源码推广展示:目的展示软件相关功能,接收技术学习者测试、测评;
2.教程课程信息展示:展示课程信息,传授课程各阶段内容;
3.设计素材图片展示:展示素材设计理念、思维方式、传播设计理念;
4.福利优惠信息展示:分享各类最新的福利信息,各种优惠信息展示;
以上分享目的仅供学习、参考使用,请勿用于其他用途,如果想商业使用或者代理,请自行联系版权方获取授权。任何未获取授权的商业使用与本站无关,请自行承担相应责任。
本站不存储任何资源文件,敬请周知!
本网站采用 BY-NC-SA 协议进行授权 转载请注明原文链接:thinkPHP利用ajax异步上传图片并显示、删除的示例
1.软件源码推广展示:目的展示软件相关功能,接收技术学习者测试、测评;
2.教程课程信息展示:展示课程信息,传授课程各阶段内容;
3.设计素材图片展示:展示素材设计理念、思维方式、传播设计理念;
4.福利优惠信息展示:分享各类最新的福利信息,各种优惠信息展示;
以上分享目的仅供学习、参考使用,请勿用于其他用途,如果想商业使用或者代理,请自行联系版权方获取授权。任何未获取授权的商业使用与本站无关,请自行承担相应责任。
本站不存储任何资源文件,敬请周知!
此资源仅供个人学习、研究使用,禁止非法转播或商业用途,请在获取后24小时内删除,如果你觉得满意,请寻求购买正版或获取授权!
如果您认为本页信息内容侵犯了您的相关权益(包含但不限于:著作权、首发权、隐私权等权利),或者您认为自己是此信息的权利人但是此信息不是自己发布的,可以直接版权举报投诉,我们会根据网站注册协议、资源分享协议等协议处理,以保护您的合法权益。
免责申明:本站仅提供学习的平台,所有资料均来自于网络分享线索,版权归原创者所有!本站不提供任何保证,并不承担任何法律责任,如果对您的版权或者利益造成损害,请提供相应的资质证明,我们将于3个工作日内予以处理。版权申诉相关说明如果您认为本页信息内容侵犯了您的相关权益(包含但不限于:著作权、首发权、隐私权等权利),或者您认为自己是此信息的权利人但是此信息不是自己发布的,可以直接版权举报投诉,我们会根据网站注册协议、资源分享协议等协议处理,以保护您的合法权益。
本网站采用 BY-NC-SA 协议进行授权 转载请注明原文链接:thinkPHP利用ajax异步上传图片并显示、删除的示例

 侵权举报/版权申诉
侵权举报/版权申诉