由于用惯了p3.2,改用p5有些还是感觉别扭的直接上问题:项目中需要用到引入公共导航、头部、底部、右边部分等等首先要弄清楚hikphp5的配置项是哪个文件,众所周知:cofig.php,如下图所示只需要在配置项里......
以下是【金聪采编】分享的内容全文:
以下是【金聪采编】分享的内容全文:
由于用惯了tp3.2,改用tp5有些还是感觉别扭的
直接上问题:项目中需要用到引入公共导航、头部、底部、右边部分等等
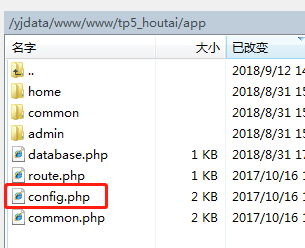
首先要弄清楚thinkphp5的配置项是哪个文件,众所周知:config.php,如下图所示

只需要在配置项里配置里如下内容即可
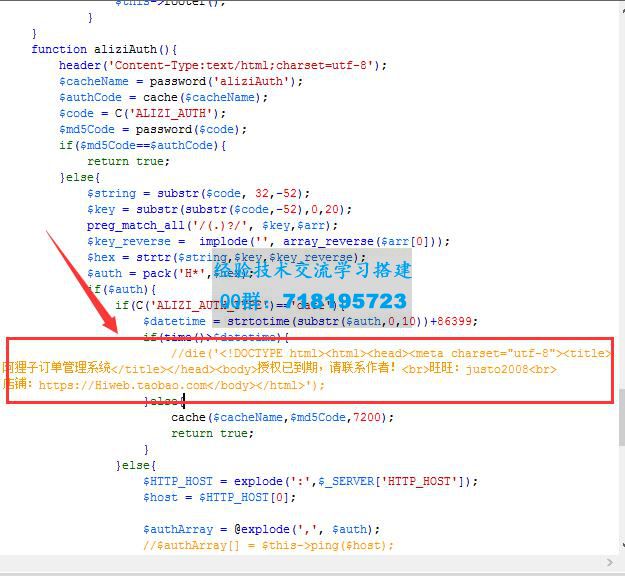
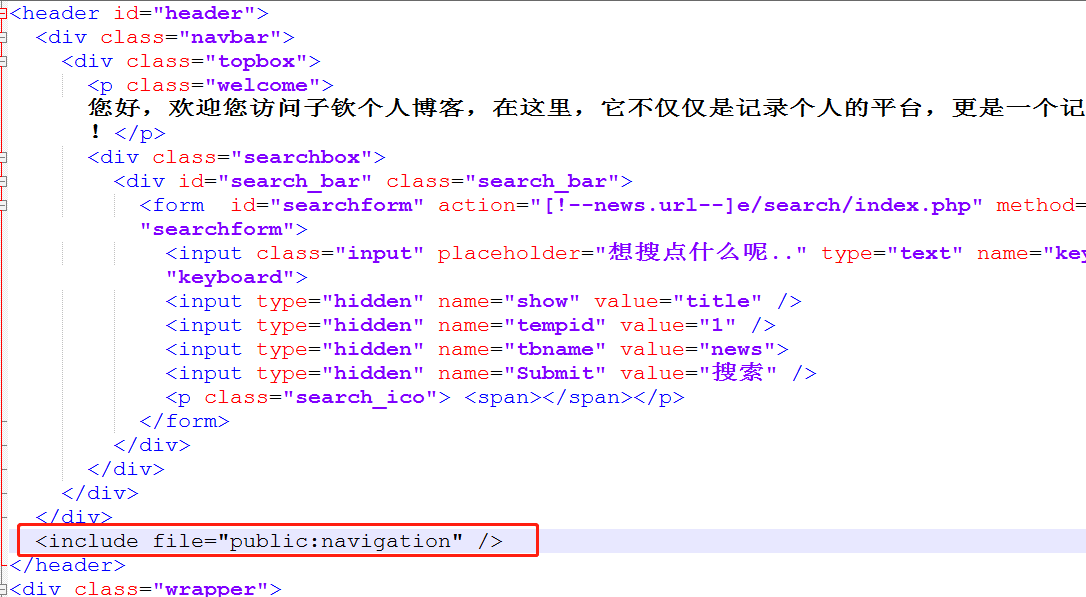
‘template‘ => [ // 模板引擎类型 支持 php think 支持扩展 ‘type‘ => ‘Think‘, // 模板路径 ‘view_path‘ => ‘‘, // 模板后缀 ‘view_suffix‘ => ‘html‘, // 模板文件名分隔符 ‘view_depr‘ => DS, // 模板引擎普通标签开始标记 ‘tpl_begin‘ => ‘{{‘, // 模板引擎普通标签结束标记 ‘tpl_end‘ => ‘}}‘, // 标签库标签开始标记 ‘taglib_begin‘ => ‘<‘, // 标签库标签结束标记 ‘taglib_end‘ => ‘>‘, ‘taglib_pre_load‘ => ‘app/common/taglib/Cc‘, ],上面代码红色部分就是定义引入公共部分的标签库标签,图2中红框内就是引入的公共的部分

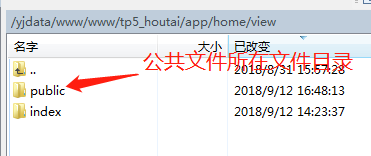
图1

图2
其中 ‘taglib_pre_load‘ => ‘app/common/taglib/Cc‘, 这条 。
之后就可以在模版里使用
{cc:articles cid="1" field=‘id,title‘ limit="2" order="id asc" id="vo"}<li><a href="#" rel="external nofollow" >{$vo.title}</a></li>{/cc:articles}总结
以上所述是小编给大家介绍的thinkphp5引入公共部分header、footer的方法 ,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对金聪精品网站的支持!
金聪线报提示:[ thinkphp5引入公共部分header、footer的方法详解 ] 仅为会员分享,分享目的如下:
1.软件源码推广展示:目的展示软件相关功能,接收技术学习者测试、测评;
2.教程课程信息展示:展示课程信息,传授课程各阶段内容;
3.设计素材图片展示:展示素材设计理念、思维方式、传播设计理念;
4.福利优惠信息展示:分享各类最新的福利信息,各种优惠信息展示;
以上分享目的仅供学习、参考使用,请勿用于其他用途,如果想商业使用或者代理,请自行联系版权方获取授权。任何未获取授权的商业使用与本站无关,请自行承担相应责任。
本站不存储任何资源文件,敬请周知!
本网站采用 BY-NC-SA 协议进行授权 转载请注明原文链接:thinkphp5引入公共部分header、footer的方法详解
1.软件源码推广展示:目的展示软件相关功能,接收技术学习者测试、测评;
2.教程课程信息展示:展示课程信息,传授课程各阶段内容;
3.设计素材图片展示:展示素材设计理念、思维方式、传播设计理念;
4.福利优惠信息展示:分享各类最新的福利信息,各种优惠信息展示;
以上分享目的仅供学习、参考使用,请勿用于其他用途,如果想商业使用或者代理,请自行联系版权方获取授权。任何未获取授权的商业使用与本站无关,请自行承担相应责任。
本站不存储任何资源文件,敬请周知!
此资源仅供个人学习、研究使用,禁止非法转播或商业用途,请在获取后24小时内删除,如果你觉得满意,请寻求购买正版或获取授权!
如果您认为本页信息内容侵犯了您的相关权益(包含但不限于:著作权、首发权、隐私权等权利),或者您认为自己是此信息的权利人但是此信息不是自己发布的,可以直接版权举报投诉,我们会根据网站注册协议、资源分享协议等协议处理,以保护您的合法权益。
免责申明:本站仅提供学习的平台,所有资料均来自于网络分享线索,版权归原创者所有!本站不提供任何保证,并不承担任何法律责任,如果对您的版权或者利益造成损害,请提供相应的资质证明,我们将于3个工作日内予以处理。版权申诉相关说明如果您认为本页信息内容侵犯了您的相关权益(包含但不限于:著作权、首发权、隐私权等权利),或者您认为自己是此信息的权利人但是此信息不是自己发布的,可以直接版权举报投诉,我们会根据网站注册协议、资源分享协议等协议处理,以保护您的合法权益。
本网站采用 BY-NC-SA 协议进行授权 转载请注明原文链接:thinkphp5引入公共部分header、footer的方法详解

 侵权举报/版权申诉
侵权举报/版权申诉