以下是【bjwj007】分享的内容全文:
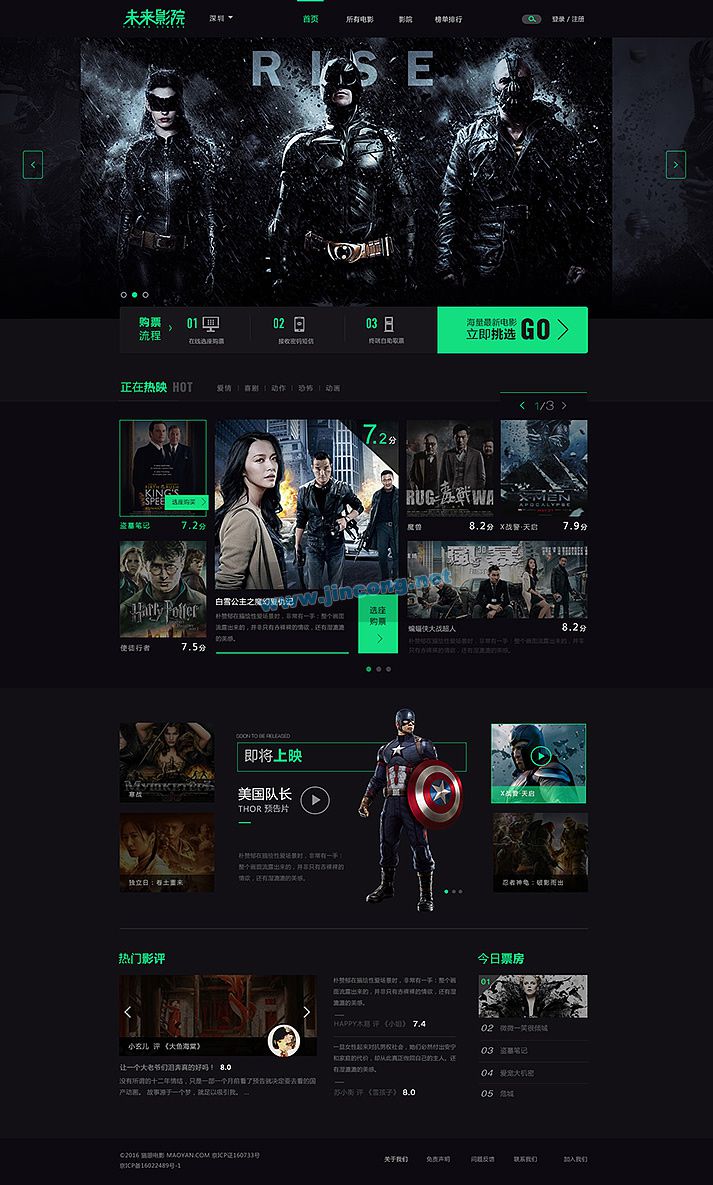
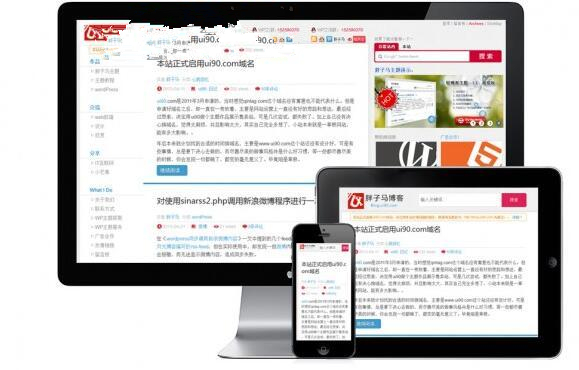
WordPress Q7主题是 一款仿Smashing Magazine网站的wordpress主题,Smashing Magazine创建于2006年,是最好的设计博客之一,有很多Web设计和开发方面的高质量文章,当我看到这个网站的时候,就被它强大的响应式设计风 格所吸引,并且带着学习的想法,对这个网站进行了仿制,在模仿过程中,结合wordpress的特点,做了一些必要的修改,实质更符合自己的要求。最近这 个主题的已经完成,现在将1.5版免费分享给大家。希望大家可以喜欢。
响应式的网站在国外非常流行,所谓响应式页面,就是能够用一套样式,使你的页面能够在不同分辨率的屏幕下都有很好的表现形式。
主题特色:
1、响应式网站设计;
2、全站SEO优化;
3、自定义幻灯片功能;
4、留言功能;
5、博客广告系统;
6、多个常用模版;
7、增加图片暗箱功能;
8、推荐文章功能;
9、展现新浪微博内容;
10、主推产品功能;
主题使用说明:
主题保留了主题设置中心,一些设置可以在主题设置中心进行设置;注意:修改主题,请使用notepad++进行修改,请勿使用记事本直接编辑;
主题顶部的导航请在header.php(48行——51行)中修改;
qq在线状态、腾讯微博关注按钮、新浪微博关注按钮,请修改header.php(51行——59行);
logo下的橙色公告,请修改header.php(79行);
网站左侧的幻灯片,请修改:includes/featured.php;
赞助商链接,请修改:includes/adsense.php;
微博同步:请修改 sidebar.php(97行),
最给力的文章、站长推荐,都是使用使用wordpress自定义栏目做的,它们对应的栏目名分别为: 最给力的文章———“geili” 站长推荐————-“tui” 教程见:http://blog.ui90.com/wordpress-zidingyilanmu.html
网站订阅,请修改:includes/list_qq.php(第6行)ID请去http://open.mail.qq.com/申请;
关于站长 请修改:includes/about_me.php;
谷歌站内搜索,请修改:template-site-search.php(19行)
网站底部的信息都在footer.php中修改(请保留作者版权信息)
1.下载的压缩包,里面可能包含多个文件夹或者文件,请将主题文件夹单独解压出来,然后以ZIP格式压缩文件并通过wordpress后台主题安装上传至服务器,
2.如果wordpress后台无法上传,可以尝试使用FTP上传至主题目录:/wp-content/themes/
3.WordPress后台上传出现缺少style.css样式表,则很可能是由于您直接将下载的压缩包上传,未按说明提示操作。
4.大部分主题,压缩包内包含了主题的详细使用说明,使用前请认真阅读(英语不好的,可以借助谷歌翻译等翻译工具)。
源码截图:

本站不存储任何资源文件,敬请周知!
本网站采用 BY-NC-SA 协议进行授权 转载请注明原文链接:WordPress主题:胖子马博客

 侵权举报/版权申诉
侵权举报/版权申诉