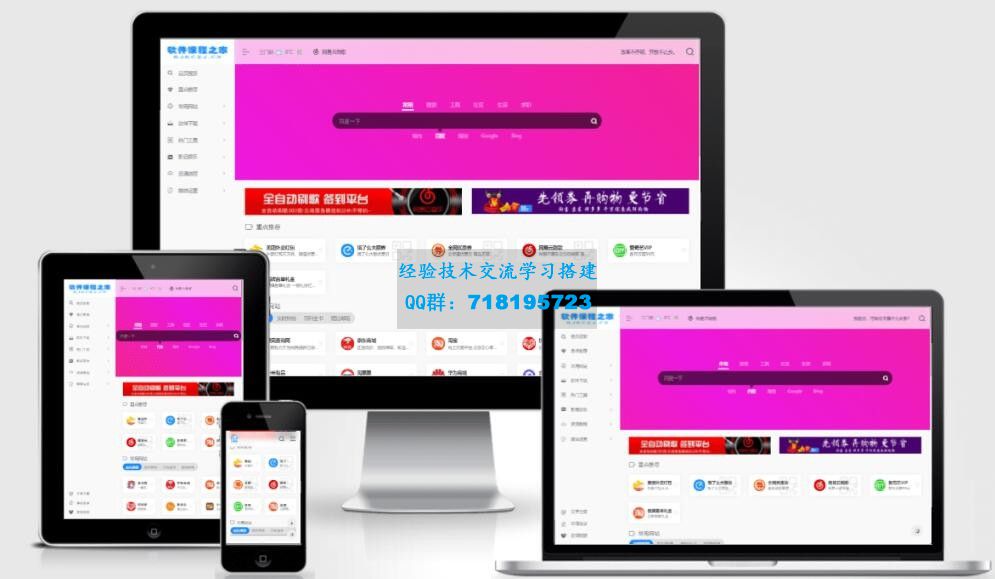
【TooNaughy网址导航主题v2.0.408】wodPe主题+聚合式搜索框+响应式设计源码简介与安装说明:TooNaughy网址导航主题是一个基于wodPe进行开发的网址导航类主题源码。特点:纯净的导航界面(去繁求简)响应式设计的前端设计聚合式搜索框(一键切换百度,搜狗,360,必应搜索平台)......
以下是【远浪】分享的内容全文:
以下是【远浪】分享的内容全文:
【Too Naughty网址导航主题 v2.0.408】wordPress主题+聚合式搜索框+响应式设计 源码简介与安装说明:
TooNaughty网址导航主题是一个基于wordPress进行开发的网址导航类主题源码。
特点:
纯净的导航界面(去繁求简)
响应式设计的前端设计
聚合式搜索框(一键切换百度,搜狗,360,必应搜索平台)
用户可自行申请收录,由管理员后台审核
文章管理发布功能
每篇文章均有评论功能
首页引用热门和推荐榜单
每日一文阅读
用户积分制
用户便签
系统前台简介:
1.采用PHP+MysqlS架构,安全稳定,防注入功能;
2.博客文章发布功能支持无限级分类,方便自由;
3.开源框架无加密我源码公开
测试环境:
版本:V2.0408
PHP:7.3
Nginx:1.18.0
MySQL5.6.49
后端程序:WordPress
后端版本:5.5.1
安装步骤:
1.打开宝塔-软件商店-一键部署-一键部署WordPress
2.网站-点击根目录-/wp-content/themes/上传到这个地方
3.开始安装….这个会就不说了吧…
4.登录后台-外观-主题-启用TooNaughty
5.主题设置-保存-然后就可以了!
(如果不是一键部署或者宝塔,请自己去找伪静态是必须的!)
如何创建栏目?
1.网址-网址分类-添加分类-然后自己填写好保存
2.外观-主题-自定义-菜单-创建新菜单-菜单位置你自己看着办-然后继续(继续后会有报错不用鸟他)
3.网址分类目录-然后点击一下-发布就行了。

金聪线报提示:[ 【Too Naughty网址导航主题 v2.0.408】wordPress主题+聚合式搜索框+响应式设计 ] 仅为会员分享交流,仅供学习、参考使用,请勿用于其他用途,如果想商业使用或者代理,请自行联系版权方获取授权。任何未获取授权的商业使用与本站无关,请自行承担相应责任。
本站不存储任何资源文件,敬请周知!
本网站采用 BY-NC-SA 协议进行授权 转载请注明原文链接:【Too Naughty网址导航主题 v2.0.408】wordPress主题+聚合式搜索框+响应式设计
本站不存储任何资源文件,敬请周知!
此资源仅供个人学习、研究使用,禁止非法转播或商业用途,请在获取后24小时内删除,如果你觉得满意,请寻求购买正版或获取授权!
免责申明:本站仅提供学习的平台,所有资料均来自于网络分享线索,版权归原创者所有!本站不提供任何保证,并不承担任何法律责任,如果对您的版权或者利益造成损害,请提供相应的资质证明,我们将于3个工作日内予以处理。版权申诉相关说明本网站采用 BY-NC-SA 协议进行授权 转载请注明原文链接:【Too Naughty网址导航主题 v2.0.408】wordPress主题+聚合式搜索框+响应式设计

 侵权举报/版权申诉
侵权举报/版权申诉